PERFORMANCE DASHBOARD TRANSPORT AUTHORITY
1. My Responsibility
Visualise a dashboard to monitor performance across the network.
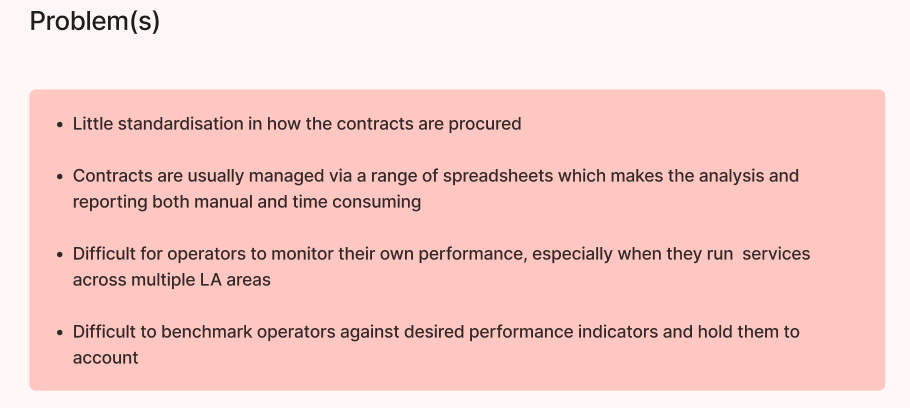
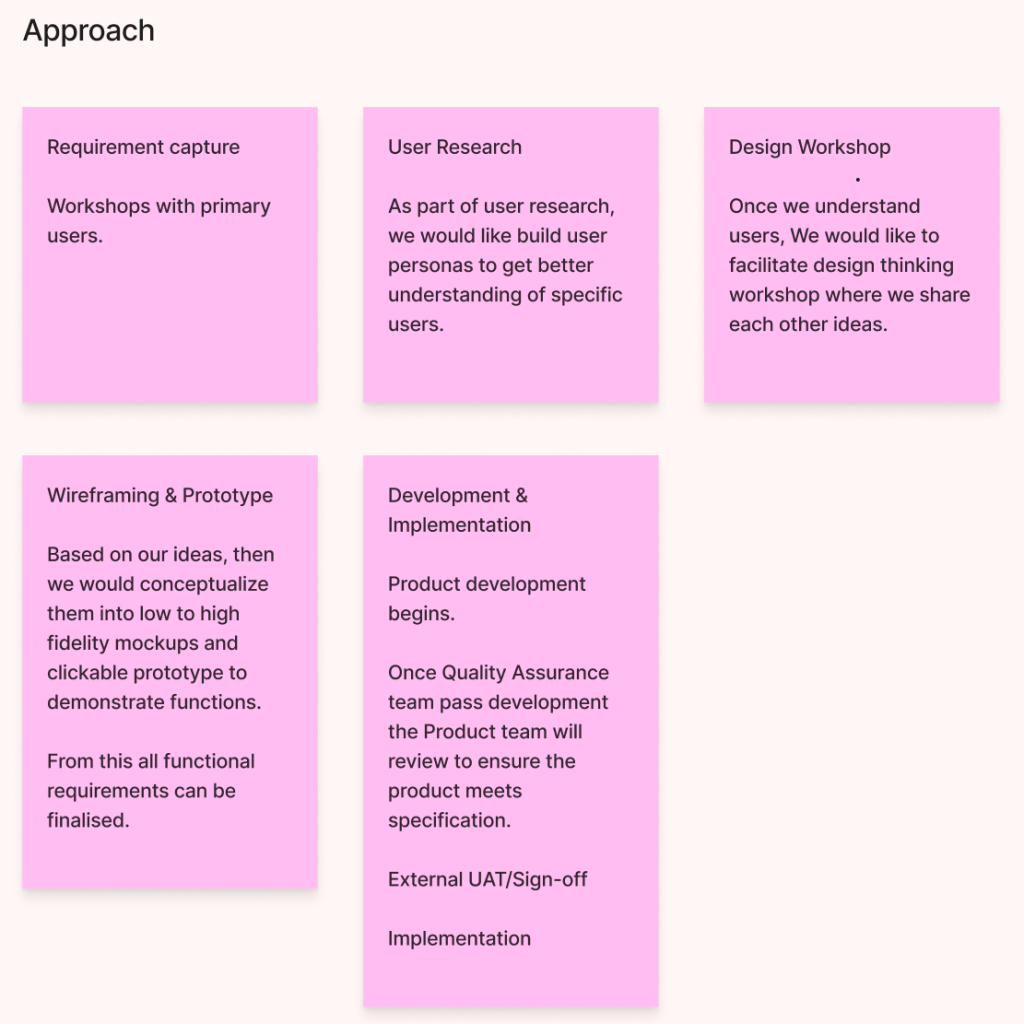
We started off with a brainstrom session to analyse the client requirement and build two primary user personas as well as problem statement, purpose and success metrics.
Our team comprises myself, the product owner, and the business analyst. I developed the approach outlined below, and everyone contributed their insights and recommendations. Throughout the process, we engaged with the client via weekly stand-up calls to share ideas and gather feedback.


2. User Research
User Personas
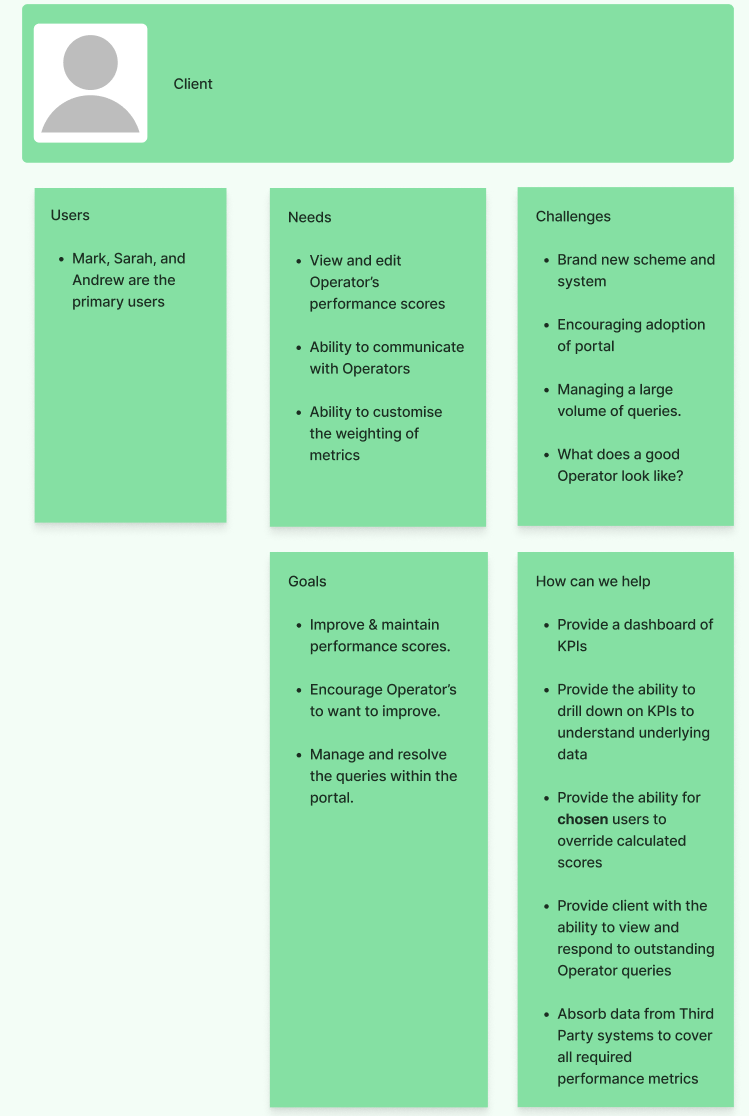
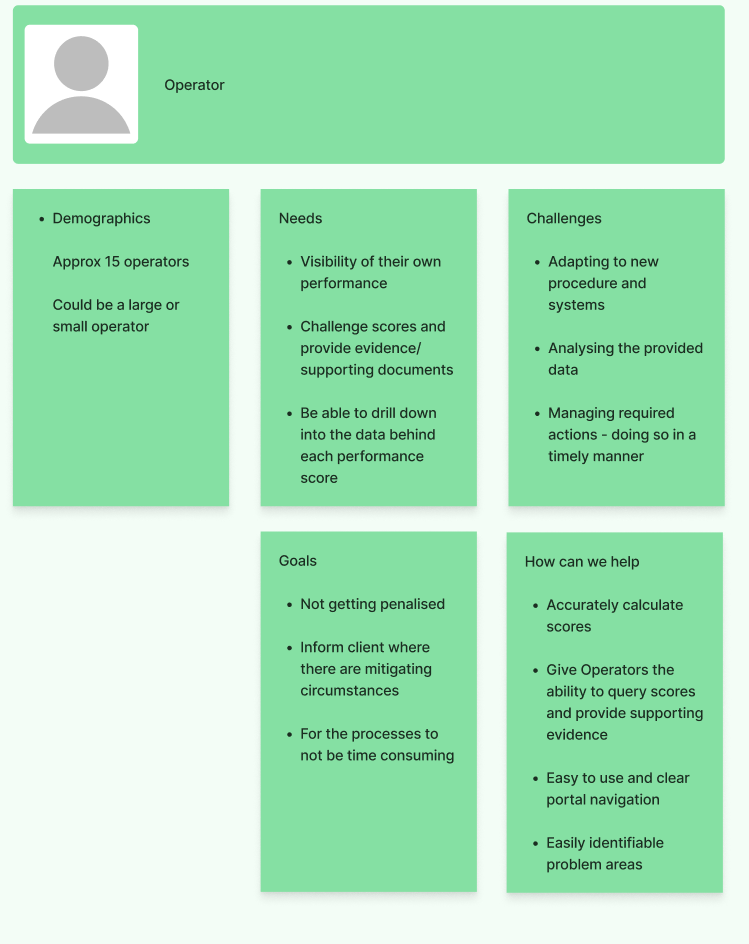
Detailed user personas offer valuable insights into our primary users. We picked client and operator as two main personas.
For each persona, we documented their needs, goals, and how we can assist them in achieving those goals, while also addressing their primary challenges.


3. Design Workshop
Generate ideas and solutions
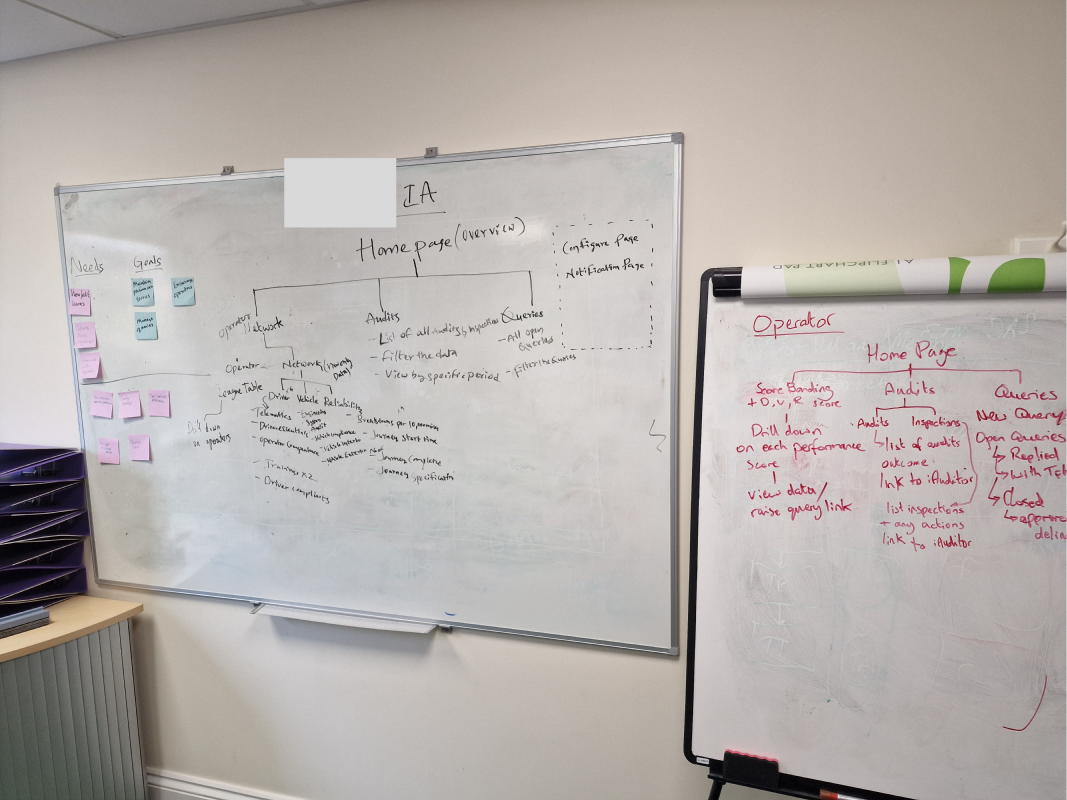
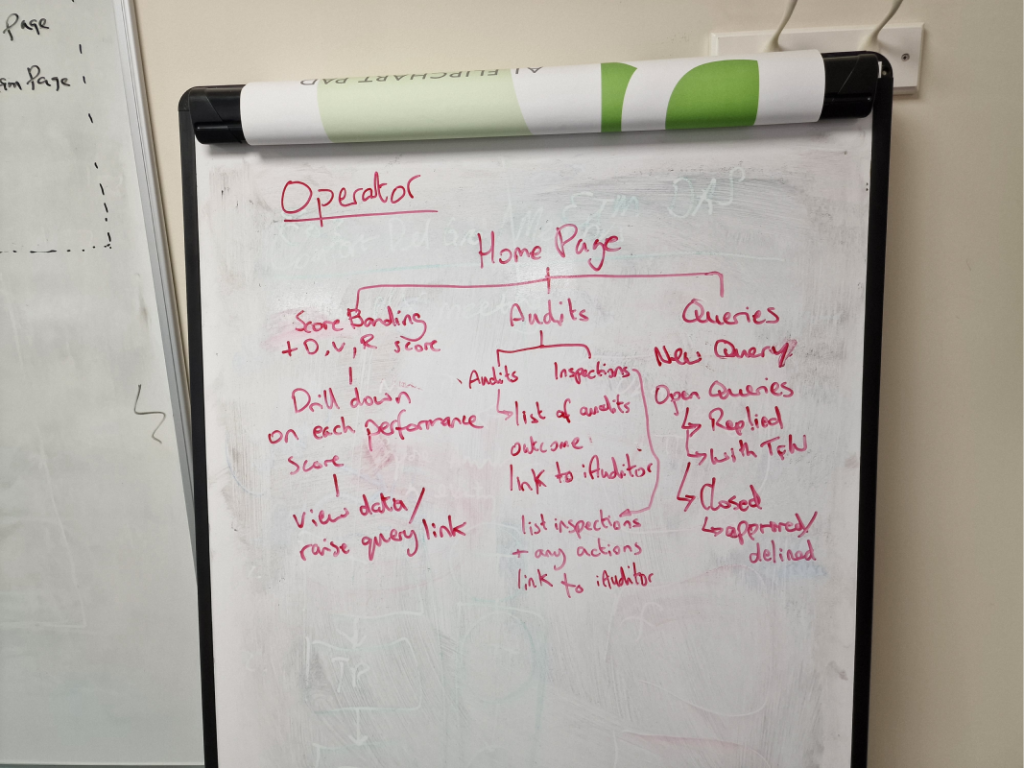
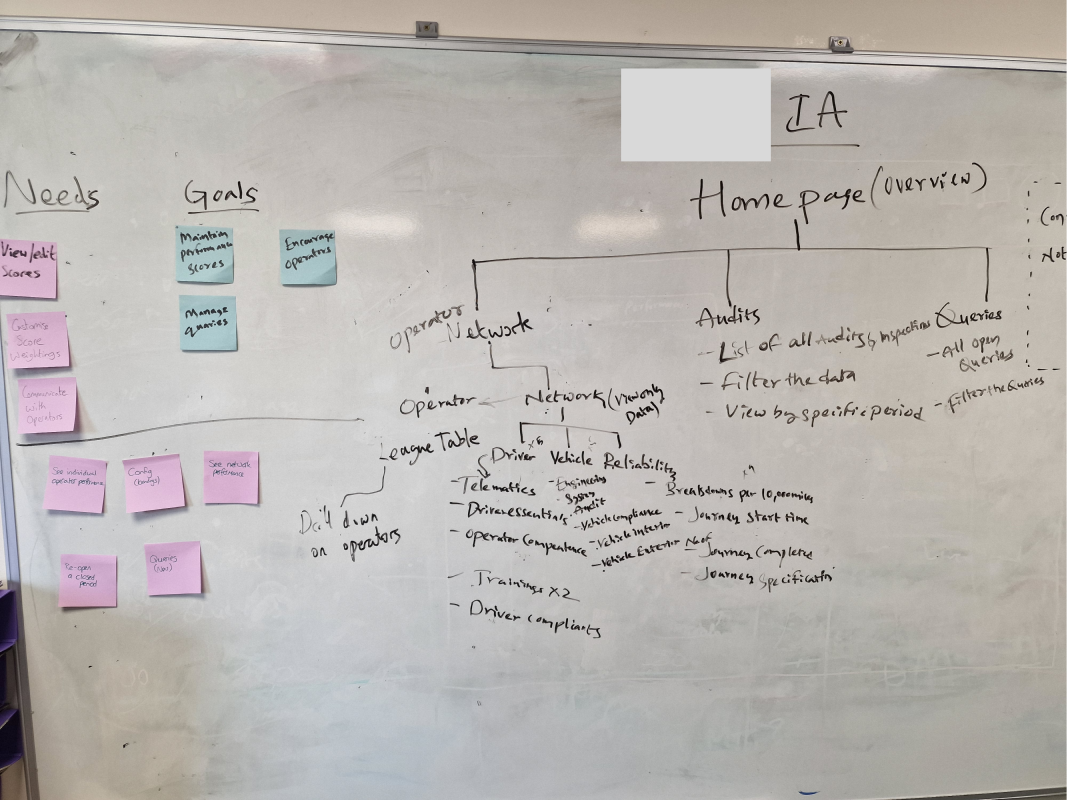
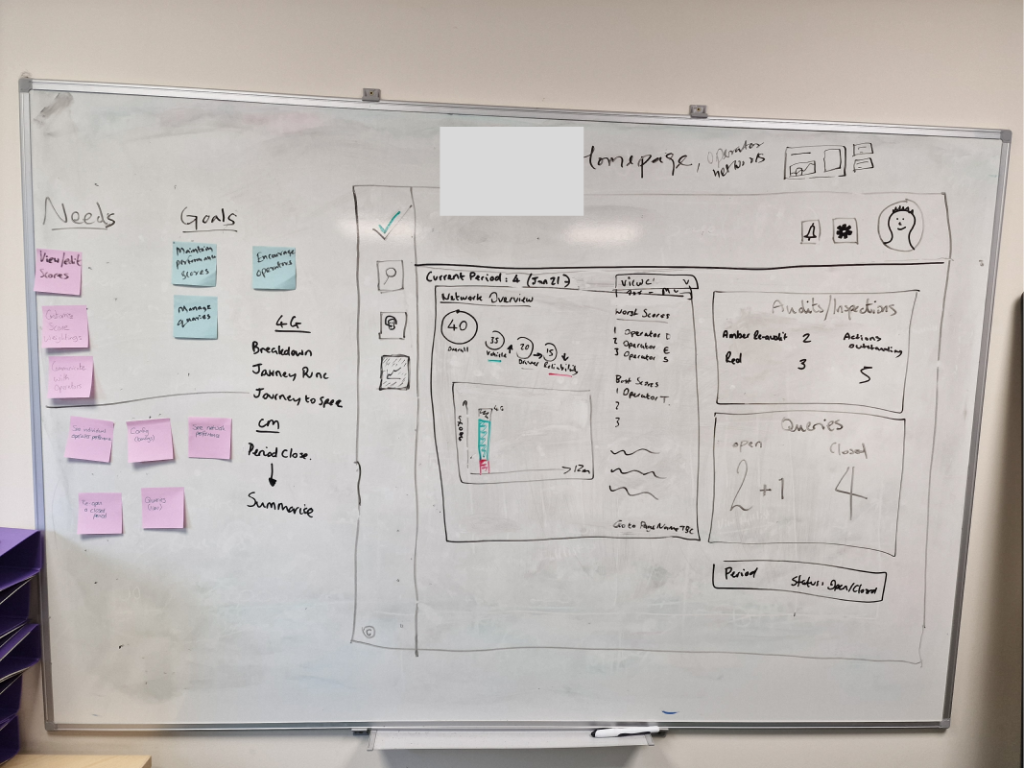
We held a workshop to analyze the client’s goals and key challenges identified during the brainstorming session. From this, we generated initial ideas and developed an information architecture for the proposed dashboard.
Everyone involved in the session contributed to conceptualising the dashboard through drawings on the whiteboard. We also developed a customer journey map to illustrate the relationship between the two primary users.




4. Visual Designs
Hi-Fidelity Mockups
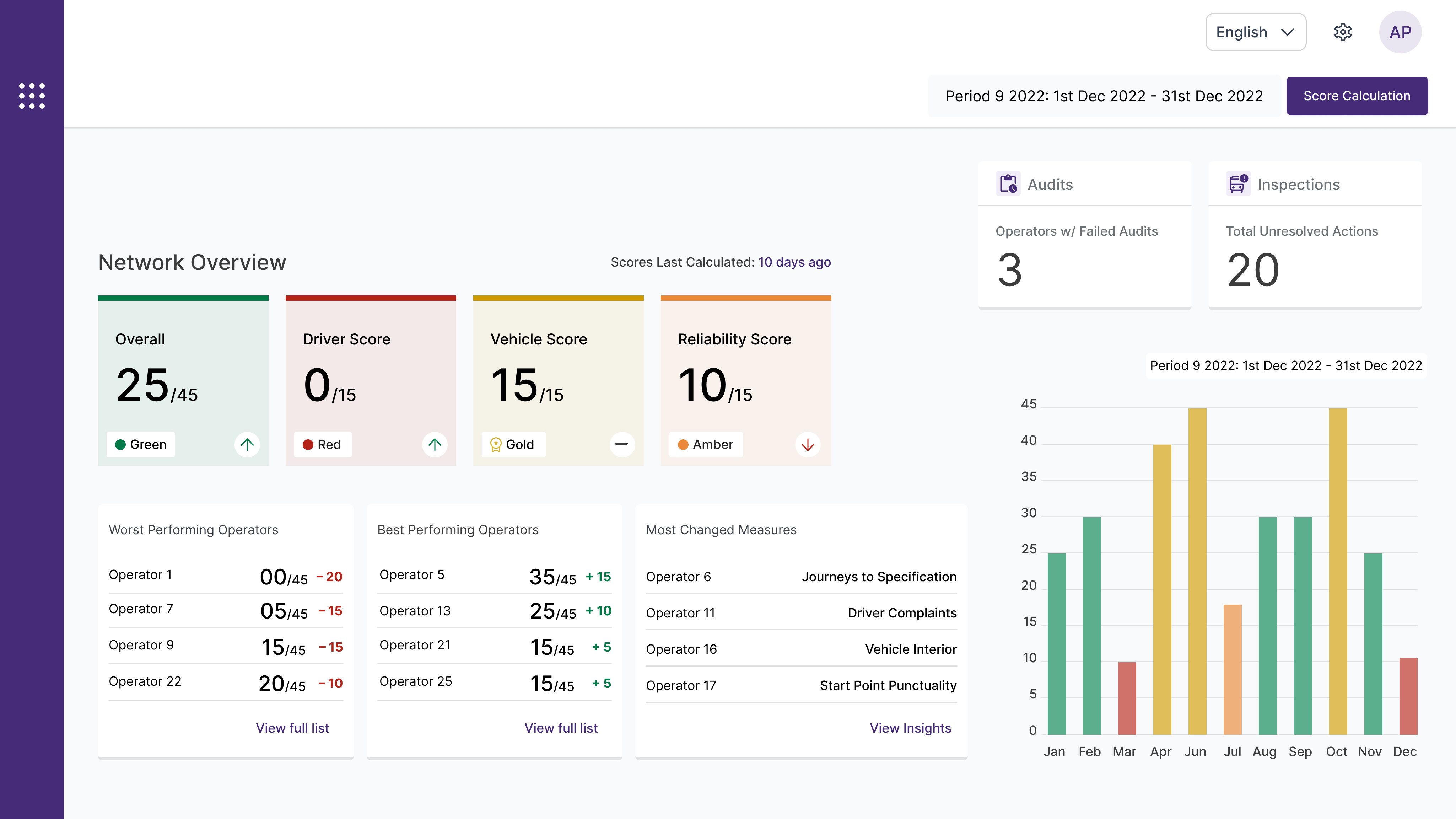
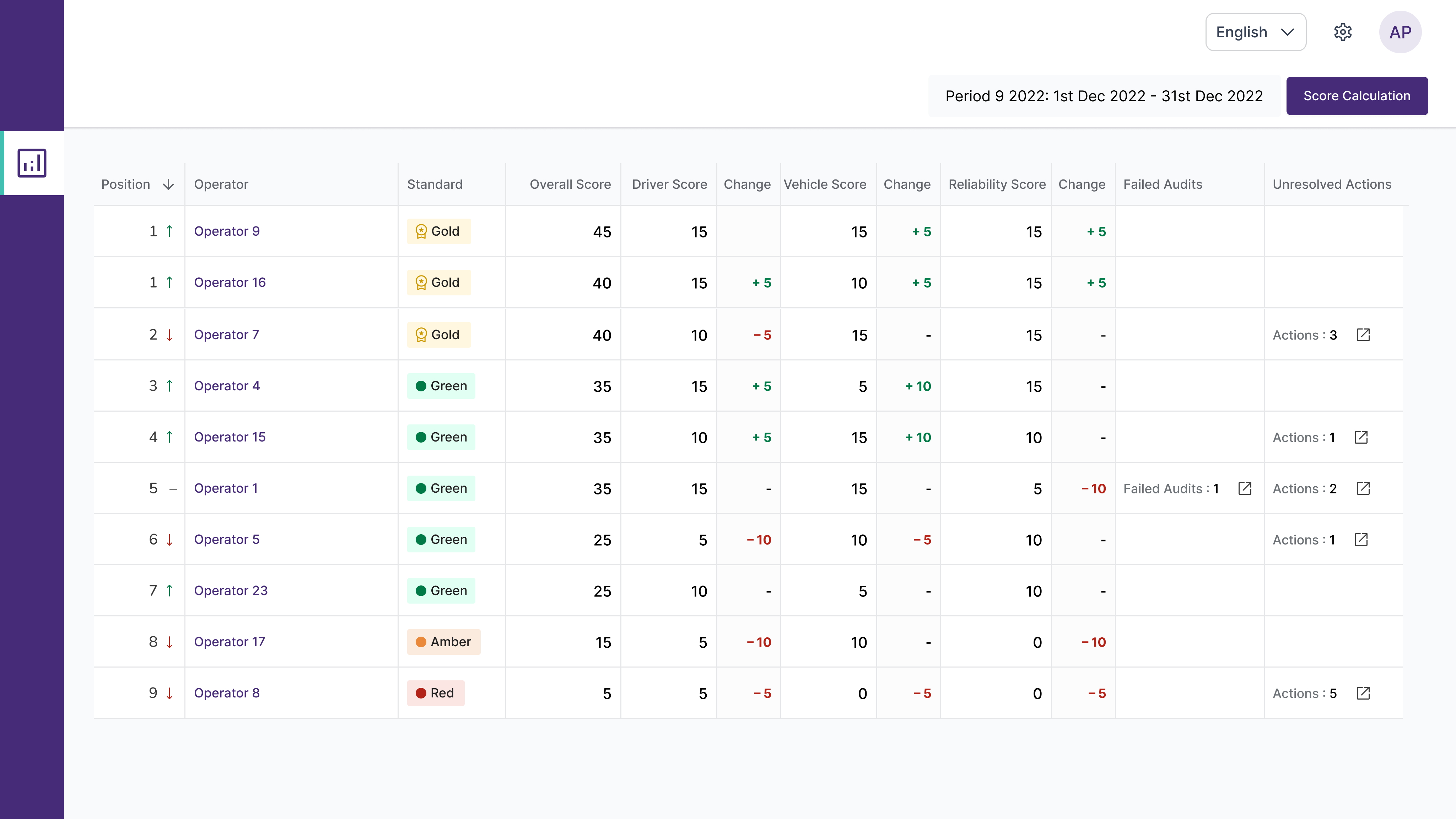
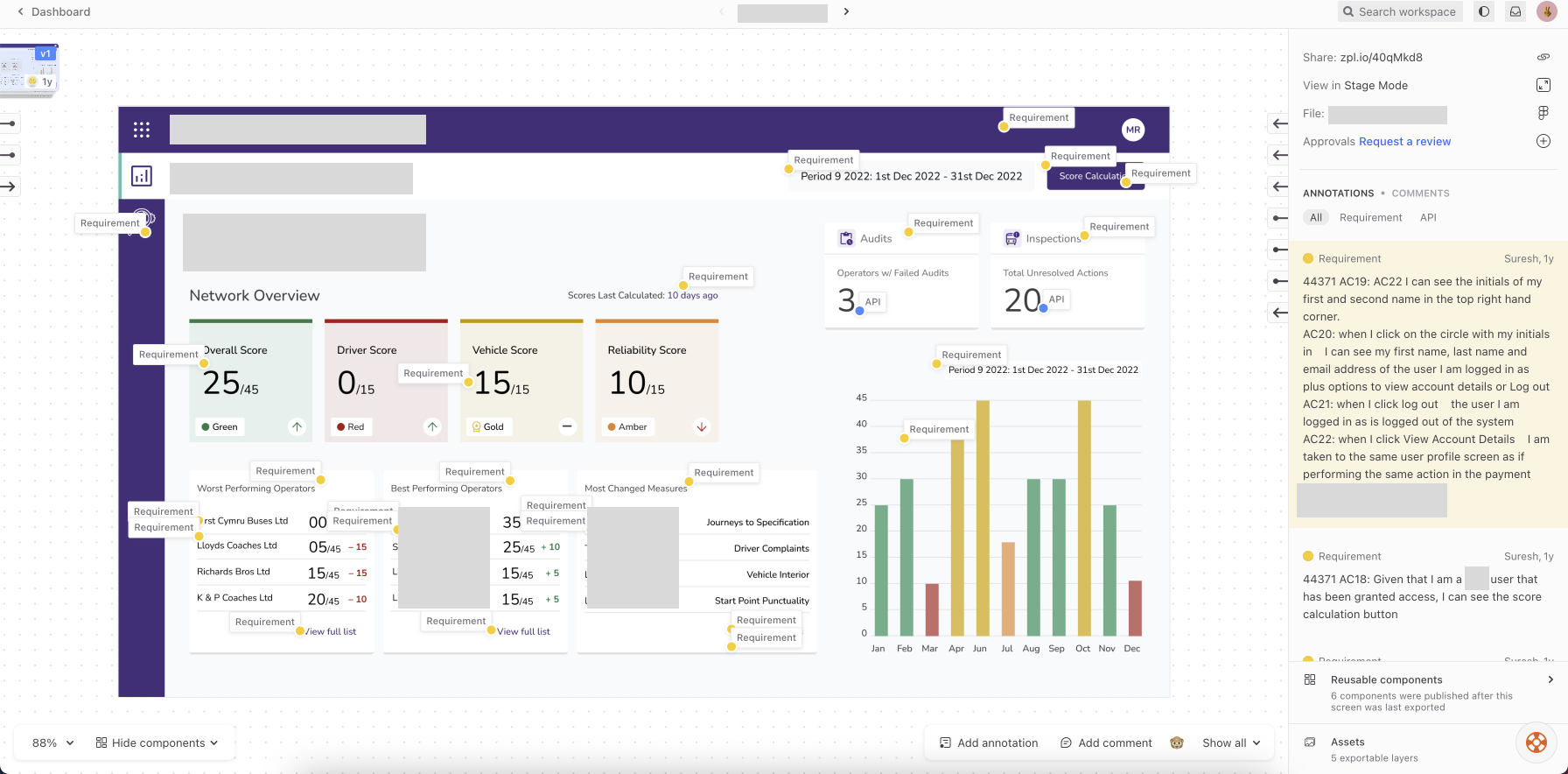
I created high-fidelity mockups to visually present our ideas to the client and gather feedback on the features to include in the MVP. After collecting feedback and aligning with client requirements, I developed a prototype to effectively communicate with a broader audience, incorporating recommendations and suggestions.
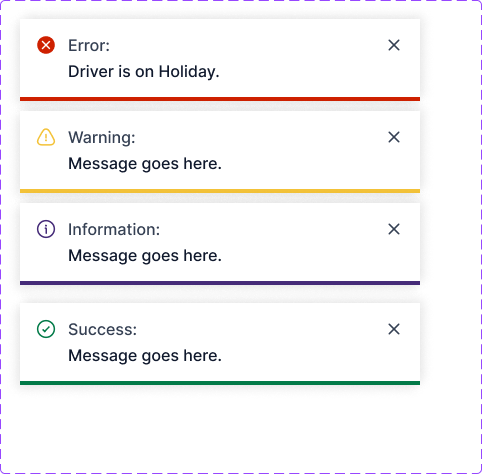
In accordance with WCAG 2.1 Success Criterion 1.4.1 on the Use of Color, I ensure that the text-to-color contrast ratio is at least 4.5:1, as the dashboard utilizes various colours to visualise certain metrics. Additionally, I incorporate labels alongside colors to enhance comprehension for all users, not just those with color perception disabilities.
5. Design System
Standardisation of Design
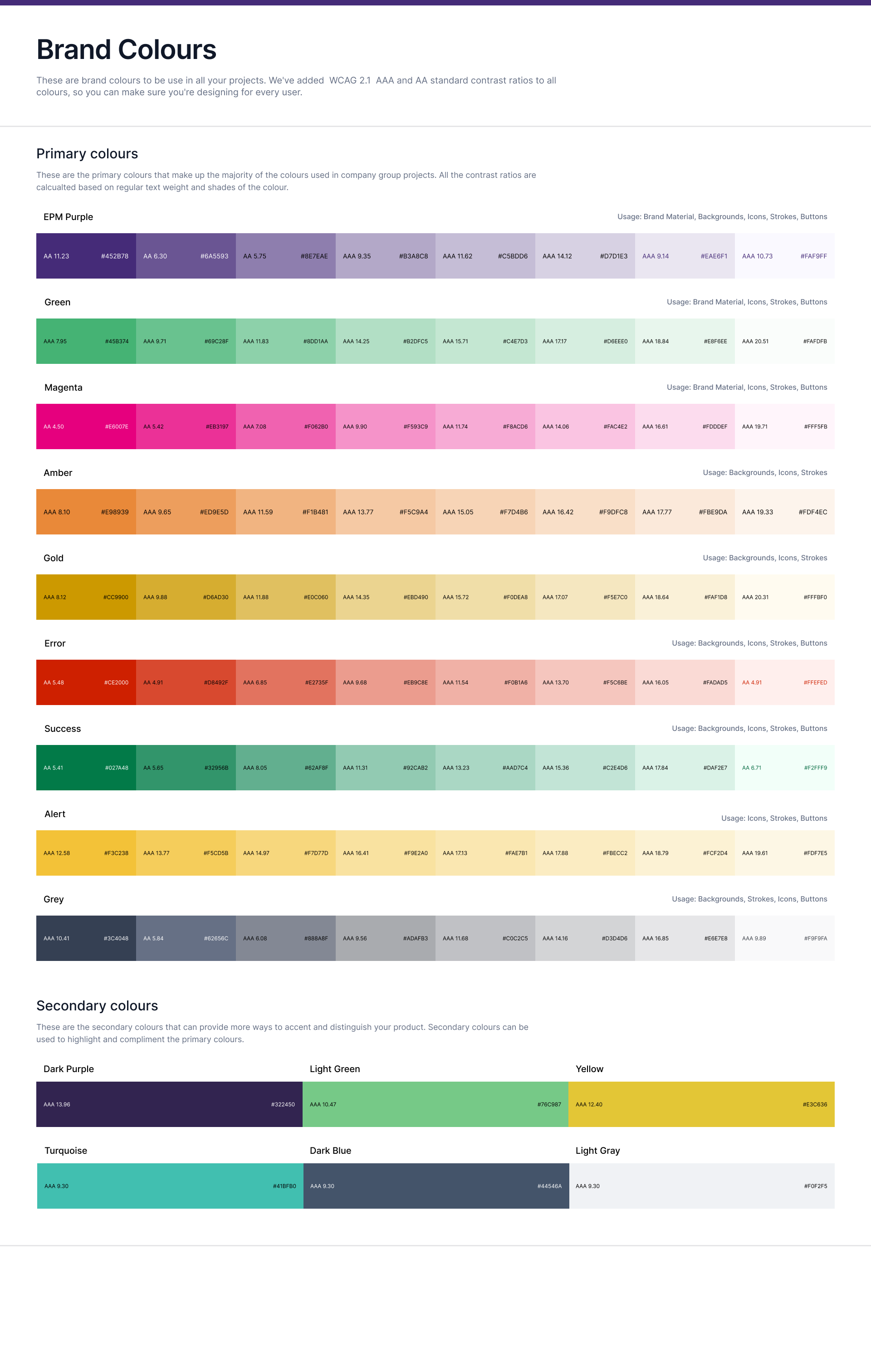
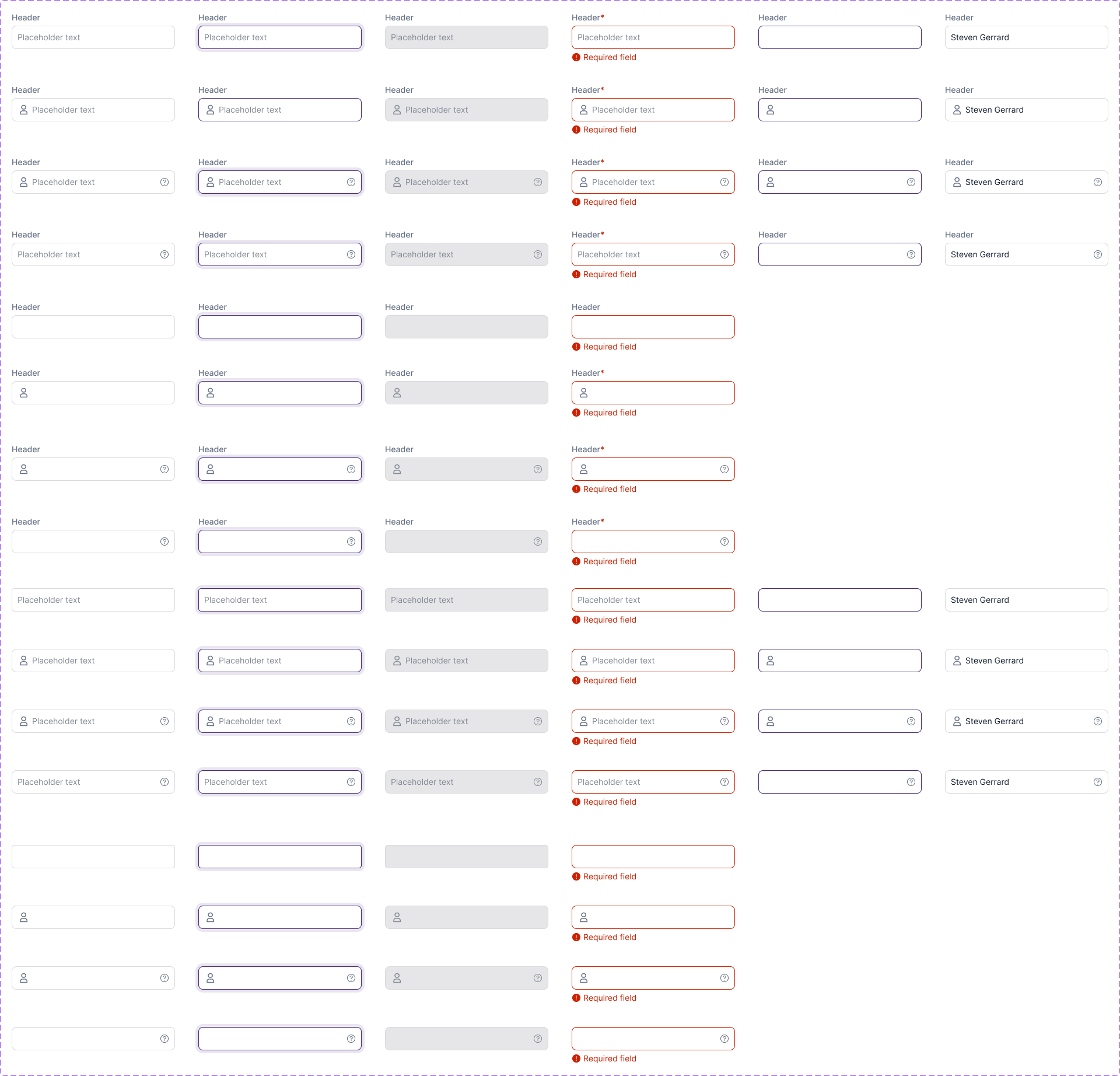
One of the primary objectives I set out to accomplish after joining the company, in collaboration with my manager, was to standardise our design process and establish a comprehensive, company-wide design system and create style guide to use across the various departments. I also incoperate WCAG colour contrast principle, so we have atleast AA standard contrast rations when using colours. The goal was to create a unified framework that would streamline design and development across teams, ensuring consistency and efficiency in our products. To achieve this, i focused on building a scalable design system that would include a set of reusable design components.
6. Hand Off
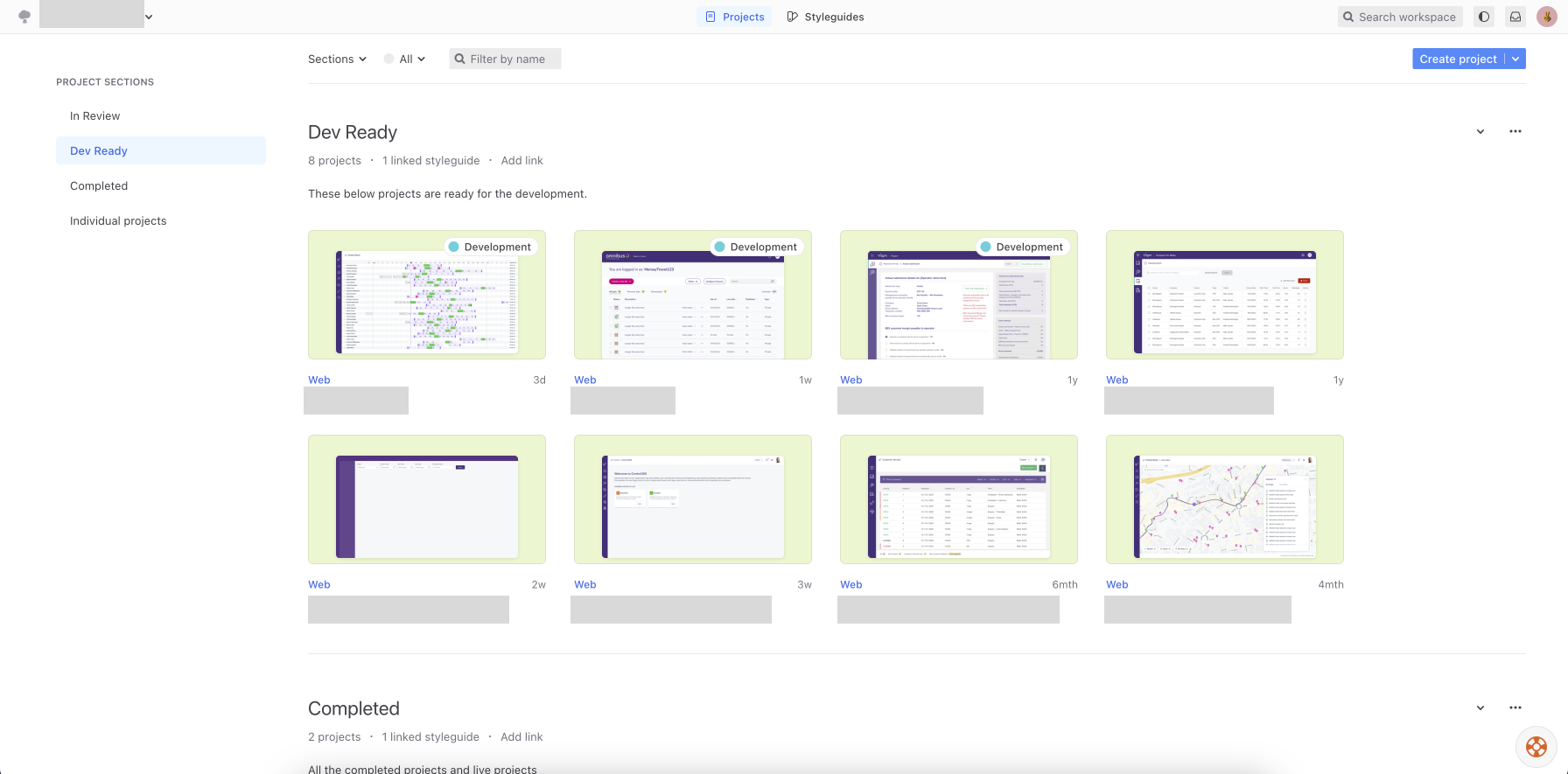
Streamline design to dev process
When I joined the company, the development team relied on PDF documents containing various design versions, specifications, and style guides. I found this method to be time-consuming and not the most efficient way to hand off designs to the developers.